How to track HubSpot Form submissions in Google Analytics? In this article you will learn how to use Google Tag Manager to create a dedicated form submission listener and achieve this goal.
On one hand, we have HubSpot, which is a huge, versatile and widely known CRM and marketing automation platform that many companies use. It is not rare leading a career as a marketer, to come across a client using this system.
On the other hand, we have Google Tag Manager and Google Analytics. GTM is a tool for creating and installing tags that track events on websites or shops (filling in a form, clicking a link, etc.). Through it we can pass data to Google Analytics, where we can process and analyse it.
Since HubSpot provides all sales and marketing tools, such as forms, blogs, chats and all kinds of analytics, why link it to Google Analytics through GTM? The thing is that HubSpot's built-in analytics don't provide complete information, e.g. about where users who fill out forms came from. You could also use this valuable data to optimize your PPC or SEO campaigns.
Unfortunately, there is no official integration that we can use to send specific events from HubSpot Forms to Google Analytics. Luckily, we can overcome this problem using Google Tag Manager.
The HubSpot form, when completed, sends a specific trigger (forms are implemented as temporary Convert Plus popups). GTM is not able to directly receive such a trigger. The tracking tag will simply not be activated. The solution to this problem is to create a „listener” – a converter, which intercepts information about form filling in HubSpot and sends a signal readable for Google Tag Manager.
How to create such a dedicated „listener”? It’s actually quite simple.
By Tag Configuration we create a tag in GTM: custom HTML – Forms – HubSpot Listener.
<script type="text/javascript">
window.addEventListener("message", function(event) {
if(event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmitted') {
window.dataLayer.push({
'event': 'hubspot-form-success',
'hs-form-guid': event.data.id
});
}
});
</script>

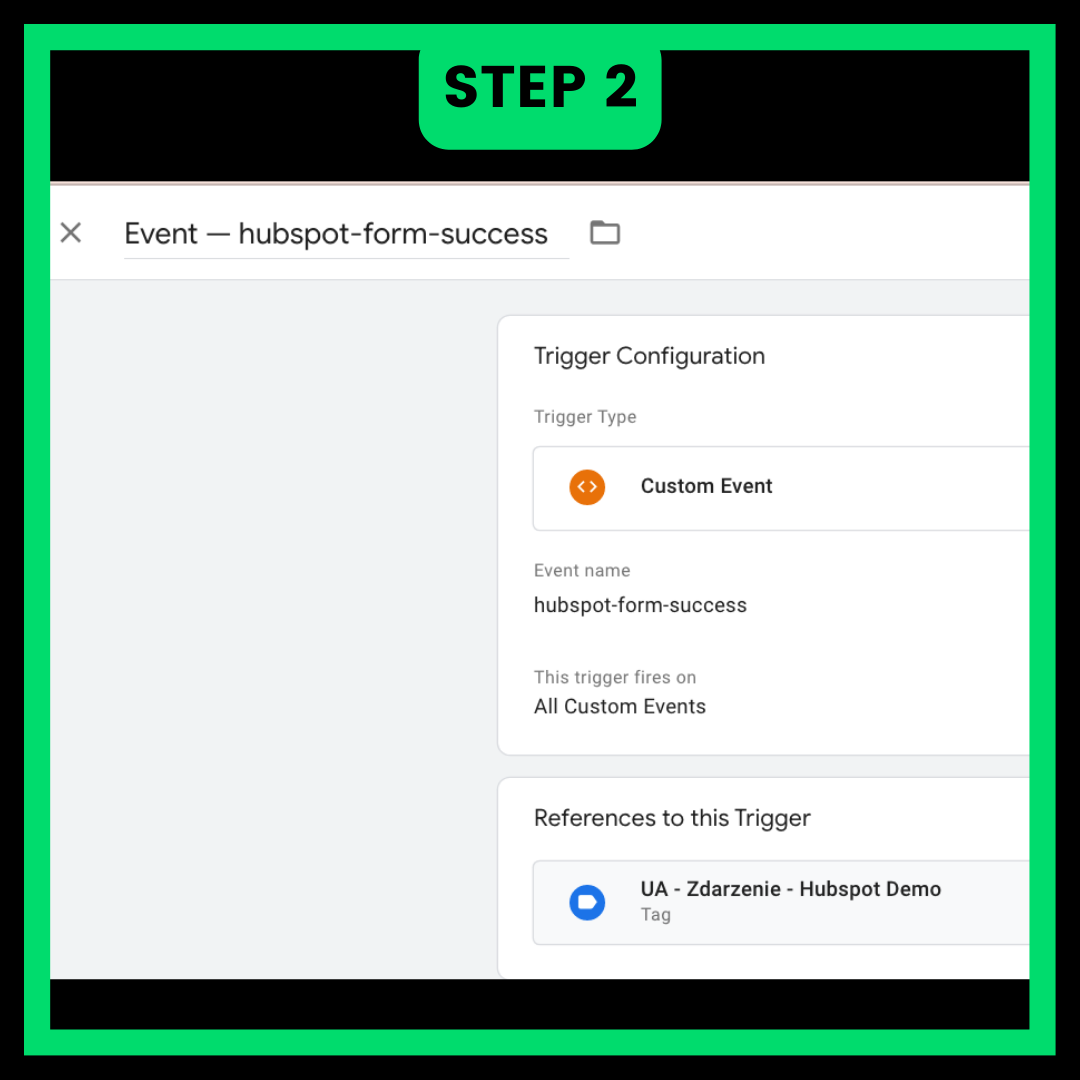
We set up a new trigger for the Data Layer based on hubspot-form-success.

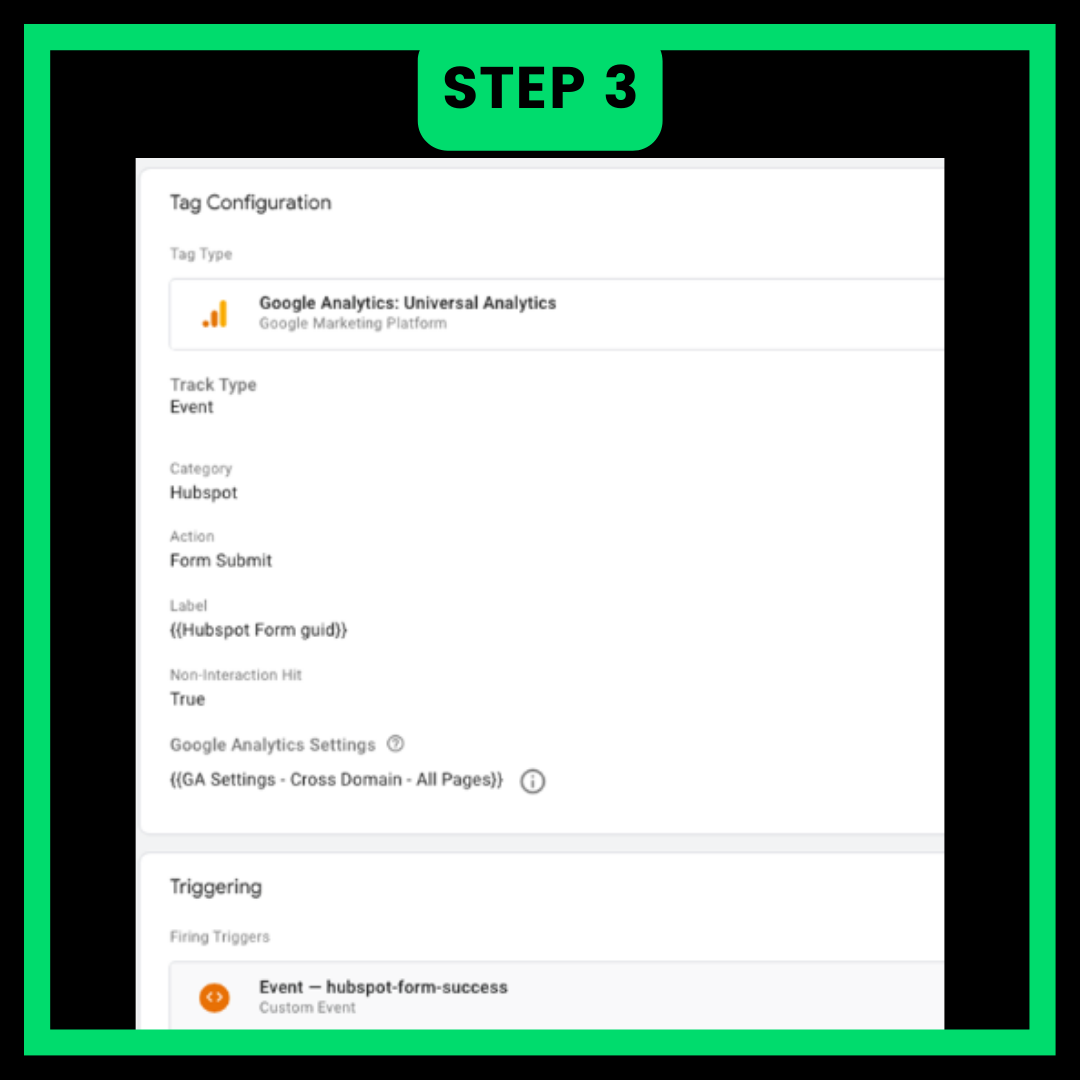
Finally, we create an event to be sent to Google Analytics.

In Google Analytics we can create a new Goal for such a prepared tag.
In conclusion – a dedicated Listener sends an event to the Data Layer. We create a trigger for it, triggered by this event and finally we create a Google Analytics tag, activated by this trigger.
Although the solution looks complicated at first sight, in practice, it only takes writing a few pieces of code to implement it.
Good luck integrating your tools with each other!
