Jak śledzić zgłoszenia formularzy HubSpot w Google Analytics? W tym artykule dowiesz się, jak za pomocą Google Tag Managera stworzyć dedykowanego „słuchacza” do śledzenia zgłoszeń formularzy i osiągnąć ten cel.
Z jednej strony mamy HubSpot, który jest ogromną, wszechstronną i powszechnie znaną platformą CRM i marketing automation, z której korzysta wiele firm. Nierzadko prowadząc karierę marketera, można natknąć się na klienta korzystającego z tego systemu.
Z drugiej strony mamy Google Tag Manager i Google Analytics. GTM to narzędzie do tworzenia i instalowania tagów, które śledzą zdarzenia na stronach internetowych lub sklepach (wypełnienie formularza, kliknięcie linku itp.). Za jego pośrednictwem możemy przekazywać dane do Google Analytics, gdzie możemy je przetwarzać i analizować.
Skoro HubSpot dostarcza wszystkich narzędzi sprzedażowych i marketingowych, takich jak formularze, blogi, czaty i wszelkiego rodzaju analityki, to po co łączyć go z Google Analytics poprzez GTM? Rzecz w tym, że wbudowana analityka HubSpot nie dostarcza pełnych informacji, np. o tym, skąd pochodzą użytkownicy wypełniający formularze. Te cenne dane mógłbyś wykorzystać również do optymalizacji kampanii PPC lub SEO.
Niestety, nie ma oficjalnej integracji, za pomocą której moglibyśmy wysłać konkretne zdarzenia z HubSpot Forms do Google Analytics. Na szczęście możemy pokonać ten problem korzystając z Google Tag Managera.
Formularz HubSpot po wypełnieniu wysyła określony trigger (formularze są wdrażane jako tymczasowe popupy Convert Plus). GTM nie jest w stanie bezpośrednio odebrać takiego triggera. Tag śledzący po prostu nie zostanie aktywowany. Rozwiązaniem tego problemu jest stworzenie „listenera” – konwertera, który przechwytuje informacje o wypełnieniu formularza w HubSpot i wysyła sygnał czytelny dla Google Tag Managera.
Jak stworzyć takiego dedykowanego „słuchacza”? W zasadzie jest to dość proste.
Poprzez Tag Configuration tworzymy w GTM tag: custom HTML – Forms – HubSpot Listener.
<script type="text/javascript">
window.addEventListener("message", function(event) {
if(event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmitted') {
window.dataLayer.push({
'event': 'hubspot-form-success',
'hs-form-guid': event.data.id
});
}
});
</script>

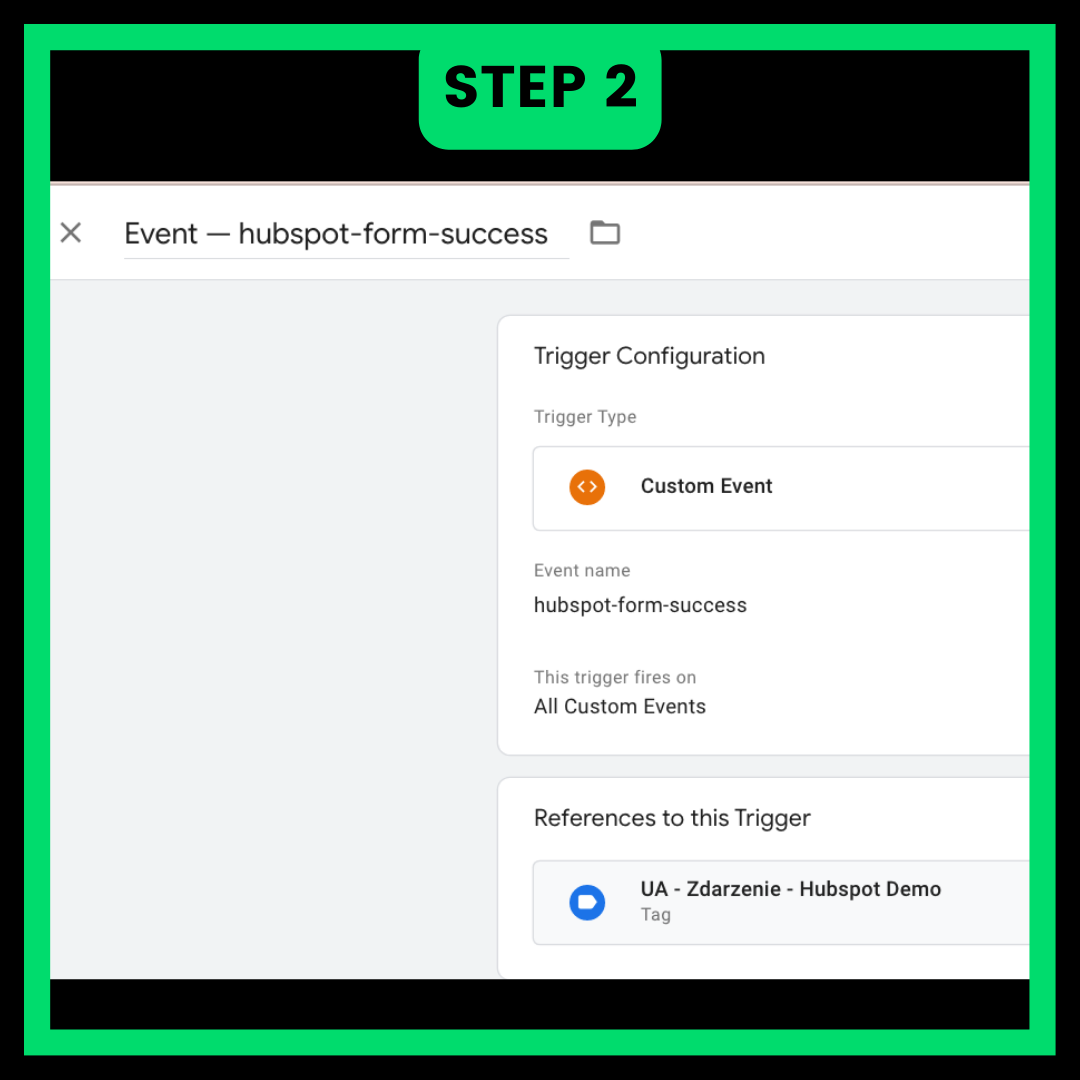
Ustawiamy nowy trigger dla Data Layer oparty na hubspot-form-success.

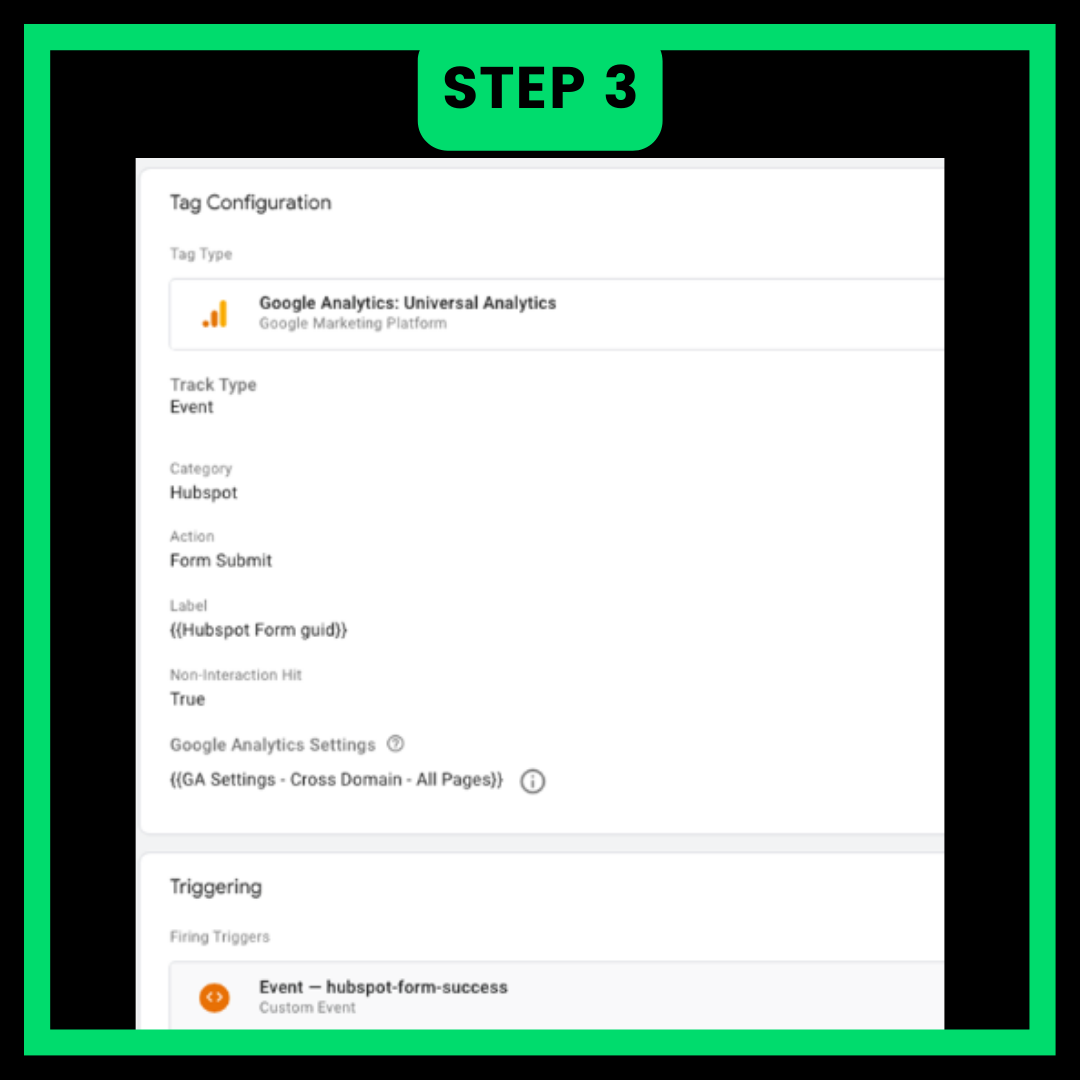
Na koniec tworzymy event, który ma być wysłany do Google Analytics.

W Google Analytics możemy stworzyć nowy Goal dla tak przygotowanego tagu.
Podsumowując – dedykowany konwerter wysyła zdarzenie do Data Layer. Tworzymy dla niego trigger, uruchamiany przez to zdarzenie i w końcu tworzymy tag Google Analytics, aktywowany przez ten trigger.
Choć na pierwszy rzut oka rozwiązanie wygląda na skomplikowane, w praktyce do jego wdrożenia wystarczy napisanie kilku kawałków kodu.
Powodzenia w integrowaniu swoich narzędzi ze sobą!
